반응형
구글 애드센스 광고 본문 상단 또는 하단에 광고 달기
광고코드를 생성했으면 이제는 광고를 블로그 본문에 달아야죠. HTML 코드가 먼지, 정말 광고 코드를 달고, 사람들이 블로그를 찾아와서 클릭을 해줄지 오만가지 생각이 다 들겠죠.
하지만 지금 현재에 파워블로거가 되신 분들도 하루 아침에 뽕 하고 파워블로그가 되신건 아니겠죠.. 처음부터 한발짝.. 한발짝 딛다보면, 3개월이 지나고 6개월이 지나고 1년이 지나서, 뒤돌아보면 어느새 방문자수도 많아지고, 고정방문자도 생기고 하지 않겠어요.
걱정 붙들어 메시고 본문으로 들어가서 광고를 달아야죠.
구글 애드센스 광고 코드를 생성하는 법을 배웠으니, 구글 애드센스를 내 블로그 상단과 하단에 다는 방법을 설명들어갑니다.
먼저 관리자 모드로 들어가서 스킨을 선택을 합니다.

|
|
스킨을 선택하면 스킨 부분의 설정 부분이 나오는데 그 중에서 HTML/CSS 편집 부분으로 들어갑니다.
좌측에서 있고, 하단에도 있는데 어느 부분으로 들어가도 괜찮답니다. "클릭"

|
|
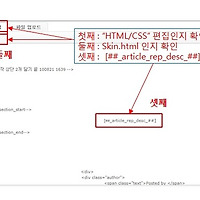
먼저 확인을 해야 한답니다. "HTML/CSS" 인지, 그리고 "skin.html" 부분인지 확인을 하세요.
광고코드를 생성해서 복사를 한 뒤에
반응형
구글 애드센스 광고 본문 상단 또는 하단에 광고 달기
광고코드를 생성했으면 이제는 광고를 블로그 본문에 달아야죠. HTML 코드가 먼지, 정말 광고 코드를 달고, 사람들이 블로그를 찾아와서 클릭을 해줄지 오만가지 생각이 다 들겠죠.
하지만 지금 현재에 파워블로거가 되신 분들도 하루 아침에 뽕 하고 파워블로그가 되신건 아니겠죠.. 처음부터 한발짝.. 한발짝 딛다보면, 3개월이 지나고 6개월이 지나고 1년이 지나서, 뒤돌아보면 어느새 방문자수도 많아지고, 고정방문자도 생기고 하지 않겠어요.
걱정 붙들어 메시고 본문으로 들어가서 광고를 달아야죠.
구글 애드센스 광고 코드를 생성하는 법을 배웠으니, 구글 애드센스를 내 블로그 상단과 하단에 다는 방법을 설명들어갑니다.
먼저 관리자 모드로 들어가서 스킨을 선택을 합니다.

|
|
스킨을 선택하면 스킨 부분의 설정 부분이 나오는데 그 중에서 HTML/CSS 편집 부분으로 들어갑니다.
좌측에서 있고, 하단에도 있는데 어느 부분으로 들어가도 괜찮답니다. "클릭"

|
|
먼저 확인을 해야 한답니다. "HTML/CSS" 인지, 그리고 "skin.html" 부분인지 확인을 하세요.
광고코드를 생성해서 복사를 한 뒤에 부분을 찾아 위쪽에 넣으면 블로그 첫화면 상단에, 아래에 넣으면 블로그 첫화면 하단에, 생성이 된답니다.

그럼 어떻게 저 부분을 찾는지 설명들어갑니다.
먼저 "Ctrl+F" 를 누릅니다. 누르는 법은 다 아시죠. CTRL 버튼을 먼저 누른 상태에서 F 를 누른다는거. 그러면 찾기 부분이 윗부분에 나타납니다.

누른 상태에서 찾기 부분에 article_rep_desc 를 누르시면 화면과 같이 노란색으로 표기가 되면서 자동으로 찾아 들어가게 됩니다.

그런 다음 위나 아래에 코드를 붙여 넣으시면 됩니다.

그냥 붙여넣으셔도 되고, 아니면 칸을 만들어 붙여 넣으셔도 되고요, 일단 그냥 복사한거 먼저 붙여 넣어보세요.

그리고 미리보기를 하시면 짠하고 광고가 나타납니다. 참 바로 나타나진 않아요. 그렇다고 잘못된거 아닌지 생각하지 마시고 5분에서 10분정도 기다리셔야 합니다. 안 나온다고 이것 저것 건드리면 나중에 다시 회복하기 힘들어요.

머니를 벌기 위해서는 판단도 빨라야 하지만, 인내도 있어야 한다는거 아시죠.
코드는 나중을 위해서 Table 을 만들어서 해 놓으면 광고 2개 달기에 도전하는게 빠르다는거 아시죠. 그래서 소스는 Table을 만든 소스를 다운 받으세요.. 바로 아래.
2010/08/30 - [2단계 - 애드센스] - 구글 애드센스 본문 중간에 삽입하기.
2010/08/30 - [2단계 - 애드센스] - 구글 애드센스 광고 카테고리 옆에 넣기
2010/08/29 - [2단계 - 애드센스] - 구글 애드센스 광고 상단에 2개 배치하기.
2010/08/31 - [2단계 - 애드센스] - 구글 애드센스 계정 정지(비활성화) 예방 법
반응형

그럼 어떻게 저 부분을 찾는지 설명들어갑니다.
먼저 "Ctrl+F" 를 누릅니다. 누르는 법은 다 아시죠. CTRL 버튼을 먼저 누른 상태에서 F 를 누른다는거. 그러면 찾기 부분이 윗부분에 나타납니다.

누른 상태에서 찾기 부분에 article_rep_desc 를 누르시면 화면과 같이 노란색으로 표기가 되면서 자동으로 찾아 들어가게 됩니다.

그런 다음 위나 아래에 코드를 붙여 넣으시면 됩니다.

그냥 붙여넣으셔도 되고, 아니면 칸을 만들어 붙여 넣으셔도 되고요, 일단 그냥 복사한거 먼저 붙여 넣어보세요.

그리고 미리보기를 하시면 짠하고 광고가 나타납니다. 참 바로 나타나진 않아요. 그렇다고 잘못된거 아닌지 생각하지 마시고 5분에서 10분정도 기다리셔야 합니다. 안 나온다고 이것 저것 건드리면 나중에 다시 회복하기 힘들어요.

머니를 벌기 위해서는 판단도 빨라야 하지만, 인내도 있어야 한다는거 아시죠.
코드는 나중을 위해서 Table 을 만들어서 해 놓으면 광고 2개 달기에 도전하는게 빠르다는거 아시죠. 그래서 소스는 Table을 만든 소스를 다운 받으세요.. 바로 아래.
2010/08/30 - [2단계 - 애드센스] - 구글 애드센스 본문 중간에 삽입하기.
2010/08/30 - [2단계 - 애드센스] - 구글 애드센스 광고 카테고리 옆에 넣기
2010/08/29 - [2단계 - 애드센스] - 구글 애드센스 광고 상단에 2개 배치하기.
2010/08/31 - [2단계 - 애드센스] - 구글 애드센스 계정 정지(비활성화) 예방 법
반응형
'나눔을 위한 > 1단계-애드센스' 카테고리의 다른 글
| 구글 애드센스 광고 카테고리 옆에 넣기 (0) | 2010.08.30 |
|---|---|
| 구글 애드센스 광고 상단에 2개 배치하기. (359) | 2010.08.29 |
| 구글 애드센스 광고 코드 생성 하기. (0) | 2010.08.25 |
| 구글 애드센스 계정 가입하기 (0) | 2010.08.24 |
| 구글 계정 만들기 (3) | 2010.08.23 |
 상단에 하나 애드센스 달기.txt
상단에 하나 애드센스 달기.txt