반응형
블로그에 QR 코드 달아서 블로그 인식율 높이기.
요즘 대세는 QR 코드 인가 봅니다. 빠르게 확산되고 있는 QR 코드를 보면서, 내 블로그에 달면 참 좋겠구나 라는 생각을 했습니다.
QR Code ( Quick Response Code )
흑백 격자 무늬 패턴으로 정보를 나타내는 매트릭스 형식의 이차원 바코드이다. QR 코드는 주로 일본에서 많이 사용되면 명칭은 덴소 웨이브의 등록 상표 Quick Response 에서 유래하였다. 종래에 많이 쓰이던 바코드의 용량 제한을 극복하고 그 형식과 내용을 확장한 2차원의 바코드로 종횡의 정보를 가져서 숫자외에 문자의 데이터를 저장할 수 있다. 보통 디지털 카메라나 전용 스캐너로 읽어들여 활용한다. - 다음백과 -
흑백 격자 무늬 패턴으로 정보를 나타내는 매트릭스 형식의 이차원 바코드이다. QR 코드는 주로 일본에서 많이 사용되면 명칭은 덴소 웨이브의 등록 상표 Quick Response 에서 유래하였다. 종래에 많이 쓰이던 바코드의 용량 제한을 극복하고 그 형식과 내용을 확장한 2차원의 바코드로 종횡의 정보를 가져서 숫자외에 문자의 데이터를 저장할 수 있다. 보통 디지털 카메라나 전용 스캐너로 읽어들여 활용한다. - 다음백과 -
|
|
그래서 이번 포스팅은 내 블로그에 QR 코드를 달아서 스마트폰에서 블로그로의 이동 할 수 있도록 하는 방법에 대해서 적을려고 합니다.
QR 코드 생성 사이트 바로가기
다음 모바일에서 코드 생성하기를 예를 들어 설명하겠습니다. 바로가기를 클릭하시면 메인화면이 나타납니다.

|
|
메인화면에서 "Daum 코드 생성하기" 를 클릭하시면 코드 생성을 위한 정보를 입력하는 창이 나타납니다. 코드 생성 화면에서 QR 코드 설정을 위한 정보 입력과 블로그 사이트 설정을 하시면 코드가 생성이 됩니다.

미리보기를 하셔서 내가 설정한 사항대로 코드가 생성되었는지 확인하고, 마음에 드는 형태로 변경하시면 됩니다.마음에 드는 QR 코드가 생성이 되면 생성하기를 클릭하면 코드 생성이 완료가 됩니다.

블로그에 달아야 하기 때문에 HTML을 복사하여 그 복사 코드를 내 블로그 관리자에서 설정을 진행해야 합니다.

스킨 -> 사이드바 설정 -> HTML 배너 출력 -> 편집을 열어서 복사한 QR 코드를 붙여넣기 를 하시면 QR 코드가 내 블로그에서 보여지게 됩니다.

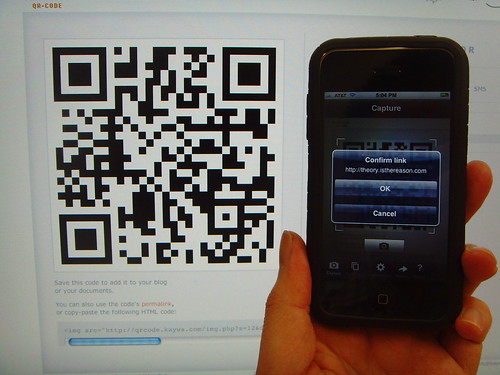
사이드바에서 가장 윗단에 QR 코드를 삽입한 모습입니다. 이 QR 코드를 스마트폰으로 인식하면 내 블로그에 대한 정보가 나타나게 됩니다.

| How to Generate and Read QR Code by inju |
|
|
많은 정보들이 넘쳐나고, 그 넘처나는 정보들속에서 새로운 정보를 흡수하려면 부단한 노력을 지속적으로 해야 합니다. 자칫 순간을 높치면 감각이 느려지고, 정보 소통이 제대로 이루어지질 않습니다. 저 자신 스스로도 정보 홍수 속에서 살아남으려고 보다 많은 정보를 확인하기 위해서 면 시간 관리를 정말 잘해야 하는데, 그렇지 못할때가 많습니다. 노력 그리고 노력 해야죠.
반응형
'나눔을 위한 > 8단계-블로그 팁' 카테고리의 다른 글
| 파워블로거가 무료 사진/이미지 가져 오는 사이트 (2) | 2010.09.20 |
|---|---|
| 블로그 내에서 더블클릭으로 빠르게 이동하기 (0) | 2010.09.20 |
| 공짜 이미지나 사진 사용 하기. (0) | 2010.09.13 |
| 블로그팁 - 이미지나 사진에 링크 걸어서 이동하기 (0) | 2010.09.13 |
| RSS 란 - Really Simple Syndication (3) | 2010.09.10 |



