반응형
블로그 팁 - 이미지나 사진에 링크 걸어서 이동하기
블로깅을 하다보면 이미지나 사진을 누를때 다른 페이지 또는 다른 사이트로 이동을 하고 싶은데 HTML TAG를 몰라서 발 둥둥 구를때가 있었습니다. 그래서 이번장에서는 이미지나 사진에 링크를 걸어서 이동하는 팁에 대해서 포스팅을 해보려 합니다.
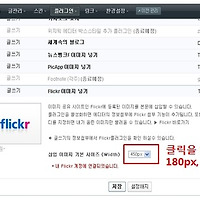
이미지나 사진을 찾습니다. 이미지나 사진은 티스토리에서 자동으로 Flick 나 PicApp 에서 사용할 수 있도록 정보첨부에서 찾을 수 있도록 해 주더라구요. 편하게 글쓰다가 바로 이미지나 사진을 찾을수가 있습니다.
[8단계 - 블로그 팁] - 공짜 이미지나 사진 사용 하기.
본문에 사용할 이미지나 사진을 찾았으면, 이미지나 사진 업로드 이후에 업로드한 파일을 선택한 후 이미지에서 우클릭을 하시면 주소를 볼 수가 있습니다. 이 주소를 복사해서 이미지나 사진에 링크할때 주소로 사용해야 합니다.

|
|
소스를 보시면..
<center><a href="링크 주소" target= "_blank"><img src="이미지 주소"></a> </center>
Center : 이미지나 사진을 중앙에 배치 ( Left : 왼쪽, Roght : 오른쪽 )
a href : 이미지를 눌렀을때, 이동할 주소
target="_blank" : 새창에서 열릴 경우 ( 이부분을 삭제하면 현재창에서 열림)
img src : 현재 이미지가 어느 부분에 있는지의 저장 주소
실제로 실행을 한 경우의 소스 입니다. 한번 클릭해 보세요.

실행한 소스를 보시면 됩니다.
<A href="http://donidang.tistory.com/" target=_blank><IMG src="http://donidang.tistory.com/admin/entry/filePreview/cfile22.uf
@144AAC194C844C92813810.jpg"></A>
@144AAC194C844C92813810.jpg"></A>
완성된 이미지가 제 블로그로 이동이 될 수 있도록 설정 했습니다.
반응형
'나눔을 위한 > 8단계-블로그 팁' 카테고리의 다른 글
| 블로그에 QR 코드 달아서 블로그 인식율 높이기 (0) | 2010.09.19 |
|---|---|
| 공짜 이미지나 사진 사용 하기. (0) | 2010.09.13 |
| RSS 란 - Really Simple Syndication (3) | 2010.09.10 |
| 블로그에 실시간 접속자 나타내기. (2) | 2010.09.10 |
| 블로그 본문 내 이미지 테두리(사각표시) 없애기 (0) | 2010.09.05 |